- طراحی سایت
- طراحی سایت مزون
- طراحی سایت صنعتی
- طراحی سایت دو زبانه
- طراحی سایت گردشگری
- سایت آژانس مسافرتی
- طراحی سایت خبری
- طراحی سایت لوازم یدکی
- طراحی سایت انتشارات
- طراحی سایت صرافی
- طراحی سایت هتل
- طراحی سایت وکیل
- طراحی سایت تالار
- طراحی سایت کافه و رستوران
- طراحی سایت لوازم آرایشی
- طراحی سایت املاک
- طراحی سایت رزومه
- طراحی سایت بیمه
- طراحی سایت هنری
- طراحی سایت پزشکی
- سئو و بهینه سازی
- طراحی UI/UX
- تصویر سازی
- تبلیغات کلیکی
- ساخت تیزر و ویدئو
- طراحی هویت بصری
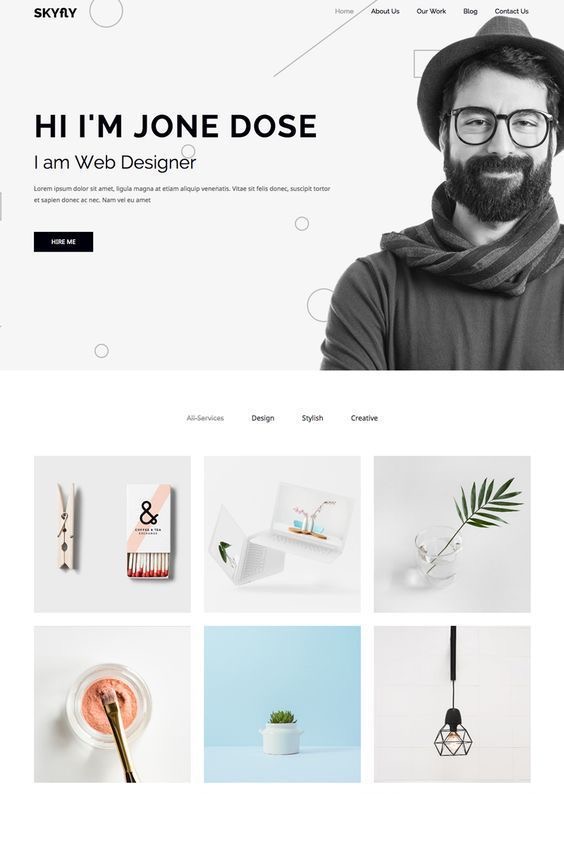
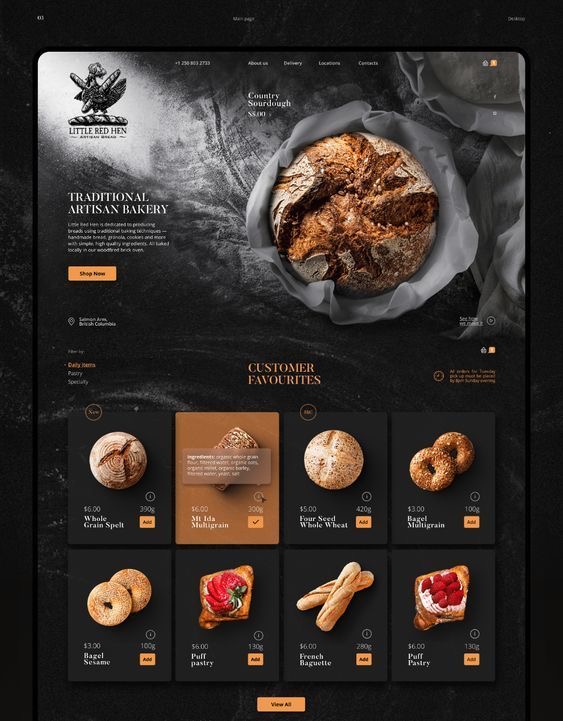
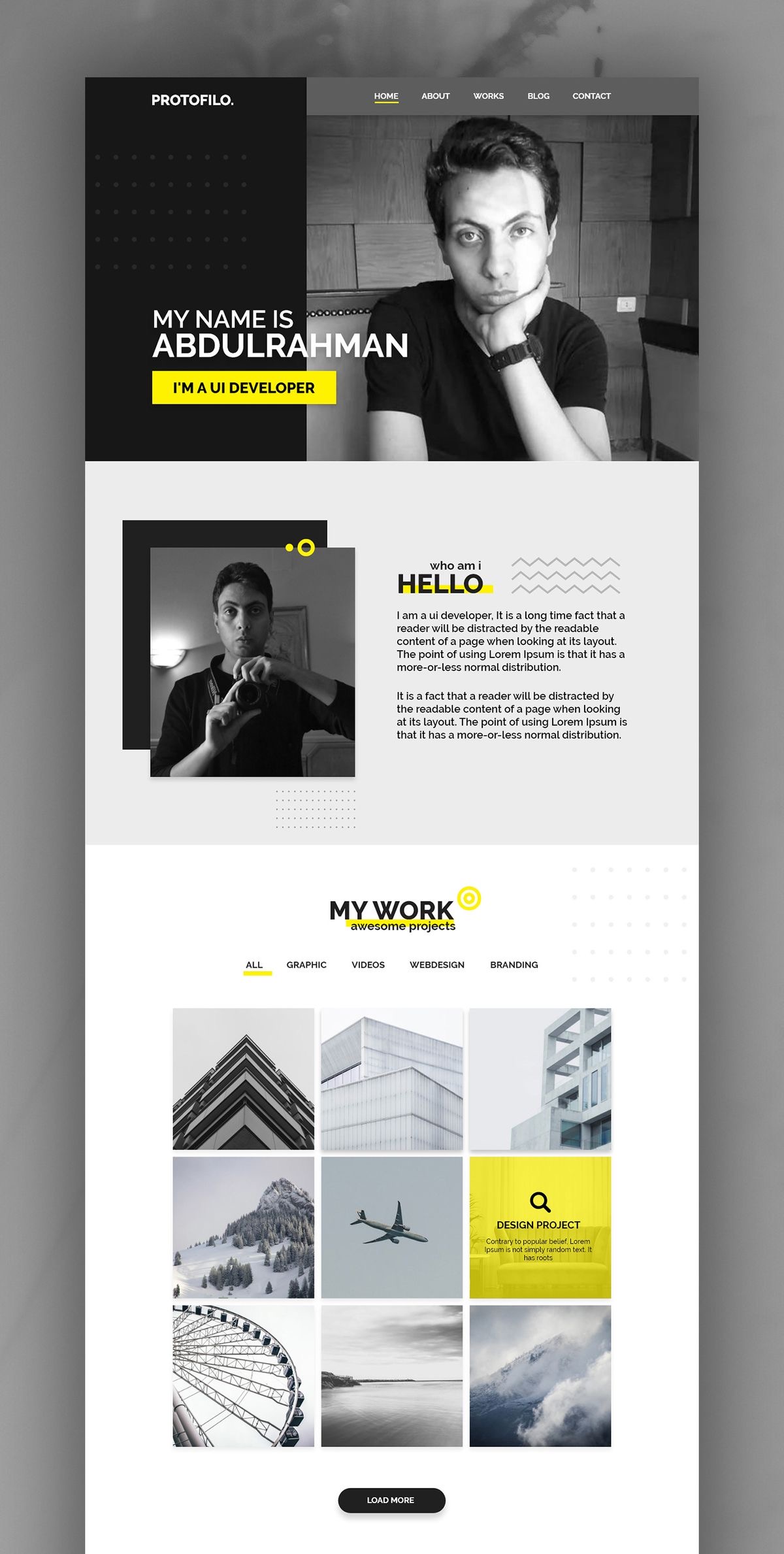
تصویرسازی در طراحی وب یکی از عوامل مهم برای ایجاد تجربه کاربری جذاب و موثر است. تصاویر میتوانند به شکلدهی به هویت بصری و برقراری ارتباط بصری با کاربران کمک کنند و محتوا را قابل فهمتر و جذابتر کنند. در زیر برخی اصول و نکات مربوط به تصویرسازی در طراحی وب را بررسی میکنیم خدمات تصویر سازی در تهران و خدمات طراحی سایت را برای شما در خانه ایده موسارت انجام می دهیم:
- 1. انتخاب تصاویر با کیفیت: تصاویر باید با کیفیت بالا و واضح باشند. استفاده از تصاویر فشرده و با کیفیت پایین ممکن است به تجربه کاربری ضعیفی منجر شود. همچنین، تصاویر باید مناسب مقیاسبندی شده و به طور صحیح در سایت قرار گیرند تا کیفیت بصری را حفظ کنند.
- 2. سازگاری با محتوا: تصاویر باید با محتوای سایت و صفحهها هماهنگی داشته باشند و به طور موثری به ارائه پیام و اهداف سایت کمک کنند. هماهنگی استایل و رنگها، انتخاب صحیح فضای مناسب برای تصاویر و استفاده از تصاویر متناسب با محتوا از جمله اصولی هستند که در این بخش باید مد نظر قرار گیرند.
- 3. اصالت و منحصربهفردی: استفاده از تصاویر منحصربهفرد و اصلی میتواند سایت شما را از سایر رقبا متمایز کند. انتخاب تصاویر اصیل و شخصیتی که به هویت و برند شما مرتبط است، میتواند به تشویق ارتباط عاطفی با کاربران کمک کند.
- 4. استفاده از تصاویر توضیحی: استفاده از تصاویر توضیحی و آیکونها میتواند بهبود قابلیت خوانایی و فهم محتوا را فراهم کند. تصاویر توضیحی میتوانند به خواننده کمک کنند تا به سرعت مفهوم مطلب را درک کنند و مسیردهی مناسبی در سایت انجام شود.
- 5. کنترل حجم تصاویر: تصاویر بزرگ میتوانند زمان بارگیری صفحات را افزایش دهند و تجربه کاربری را ناراحت کننده کنند. بنابراین، حجم تصاویر باید بهینه شده و فشرده سازی مناسبی را تجربه کنند.
- 6. پاسخگویی طراتصویرسازی در طراحی وب نقش مهمی در جذب توجه کاربران و ارائه اطلاعات به شکل بصری دارد. در طراحی سایت، میتوانید از روشهای مختلف تصویرسازی استفاده کنید. در زیر چند نکته درباره تصویرسازی در طراحی سایت آورده شده است:




- 1. استفاده از تصاویر گرافیکی: تصاویر گرافیکی شامل نقاشیها، آیکونها و الگوهای بصری هستند که برای تزیین و توجیه مفهومها و ایدهها در سایت استفاده میشوند. این تصاویر میتوانند هویت بصری سایت را تقویت کنند و تجربه کاربری را بهبود بخشند.
- 2. استفاده از تصاویر فتوگرافی: تصاویر فتوگرافی واقعی از اشیاء، مکانها، افراد و رویدادها میتوانند به کاربران احساس واقعیت و ارتباط بیشتری با محتوای سایت بدهند. در انتخاب تصاویر فتوگرافی، به استفاده از تصاویر با کیفیت و با تمرکز بر جزئیات دقت کنید.
- 3. استفاده از تصاویر نمودارها و نمایشگرها: در صورتی که قرار است اطلاعات آماری، دادهها و نمودارها را به کاربران ارائه دهید، میتوانید از تصاویر نمودارها و نمایشگرها استفاده کنید. این تصاویر میتوانند بهبود قابلیت فهم و تجربه کاربری را فراهم کنند.
- 4. استفاده از تصاویر پس زمینه: تصاویر پس زمینه میتوانند به سایت شما زندگی و جذابیت بیشتری بدهند. میتوانید از تصاویر پس زمینه با رنگها و الگوهای مناسب استفاده کنید تا هویت بصری سایت را تقویت کنید.
- 5. انتخاب مناسب فرمت تصاویر: برای بهینهسازی سرعت بارگیری سایت، باید فرمت تصاویر را به درستی انتخاب کنید. برای تصاویر با رنگهای غیرشفاف و بیتهای رنگ کم، فرمت JPEG مناسب است، در حالی که برای تصاویر با نقوش و نمودارها، فرمت PNG یا SVG مناسبتر است.
- 6. رعایت قوانین حق تکثیر: حتماً مطمئن شوید که از تصاویری که برای سایت خود استفاده میکنید، ارجینال باشند .
برای مثال ظراحی سایت cnc صتعت که وارد کننده استپر موتور و مدول خطی می باشد که در خانه ایده موسارت برایشان خدمات طراحی صورت گرفته است را مشاهده کنید


