طراحی یک وبسایت هنری یک فرآیند خلاقانه است که نیازمند ترکیبی از عناصر طراحی گرافیکی و تجربه کاربری است. در زیر، مراحل کلی برای طراحی یک وبسایت هنری را برای شما توضیح خواهم داد همچنین ما در خانه ایده موسارت خدمات طراحی سایت را برای شما عزیزان انجام میدهیم :
- 1. تعریف هدف: قبل از شروع به طراحی، باید هدف اصلی وبسایت هنری خود را مشخص کنید. آیا میخواهید یک نمایشگاه آنلاین برای اثرات هنری خود ایجاد کنید؟ آیا قصد فروش آثار هنری دارید؟ یا شاید میخواهید یک پلتفرم ارتباطی برای هنرمندان و مخاطبان خود ایجاد کنید؟ تعیین هدف اصلی وبسایت شما، مبنایی قوی برای طراحی و ساخت وبسایت است.
- 2. تحقیق و بررسی: در این مرحله، باید تحقیقاتی درباره وبسایتهای هنری مشابه انجام دهید و نمونههایی از طراحیهایی که شما را الهام بخش میباشند را بررسی کنید. این به شما کمک میکند تا بهتر درک کنید که چه نوع طراحی، ساختار و قالبی برای وبسایت هنری خود انتخاب کنید.
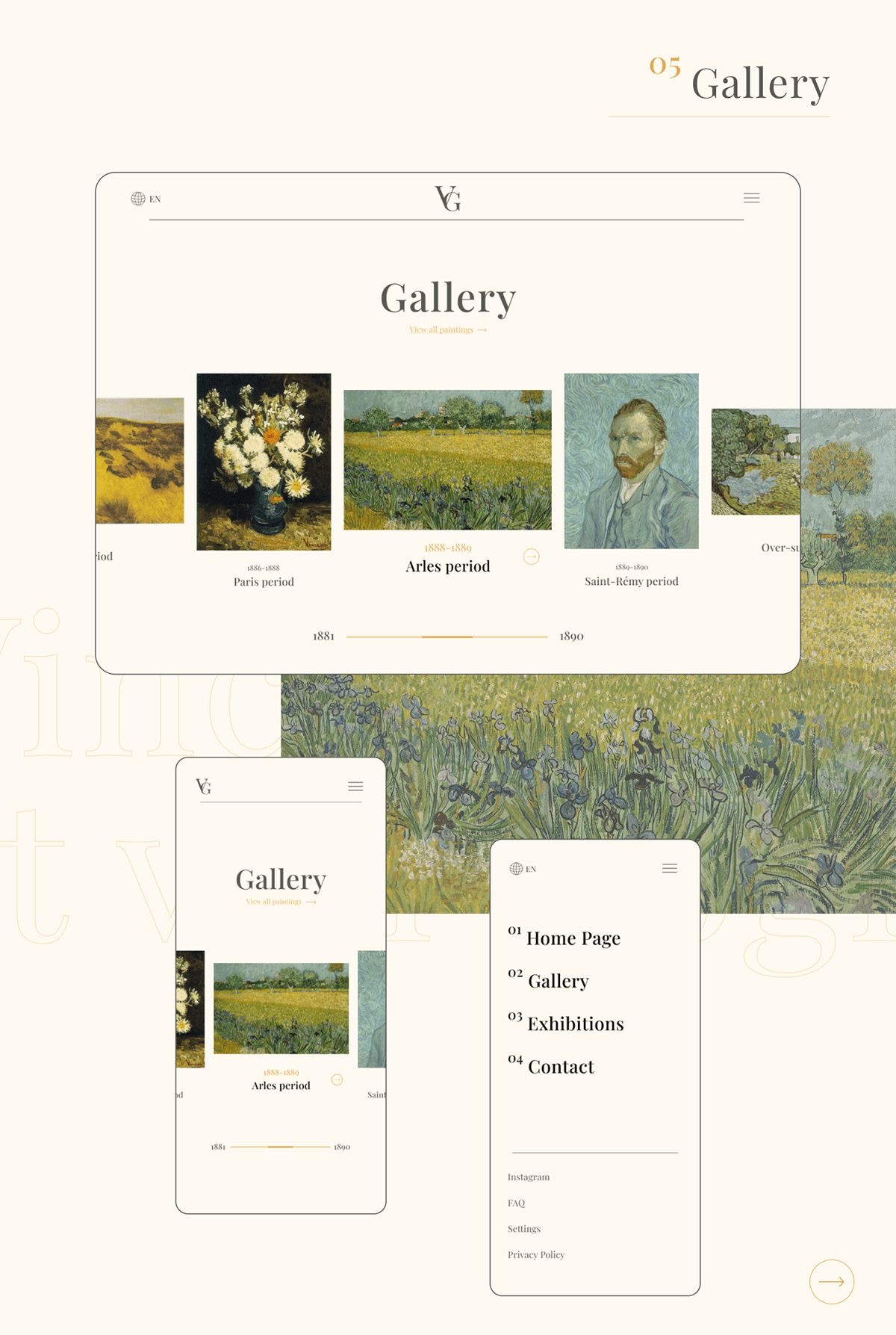
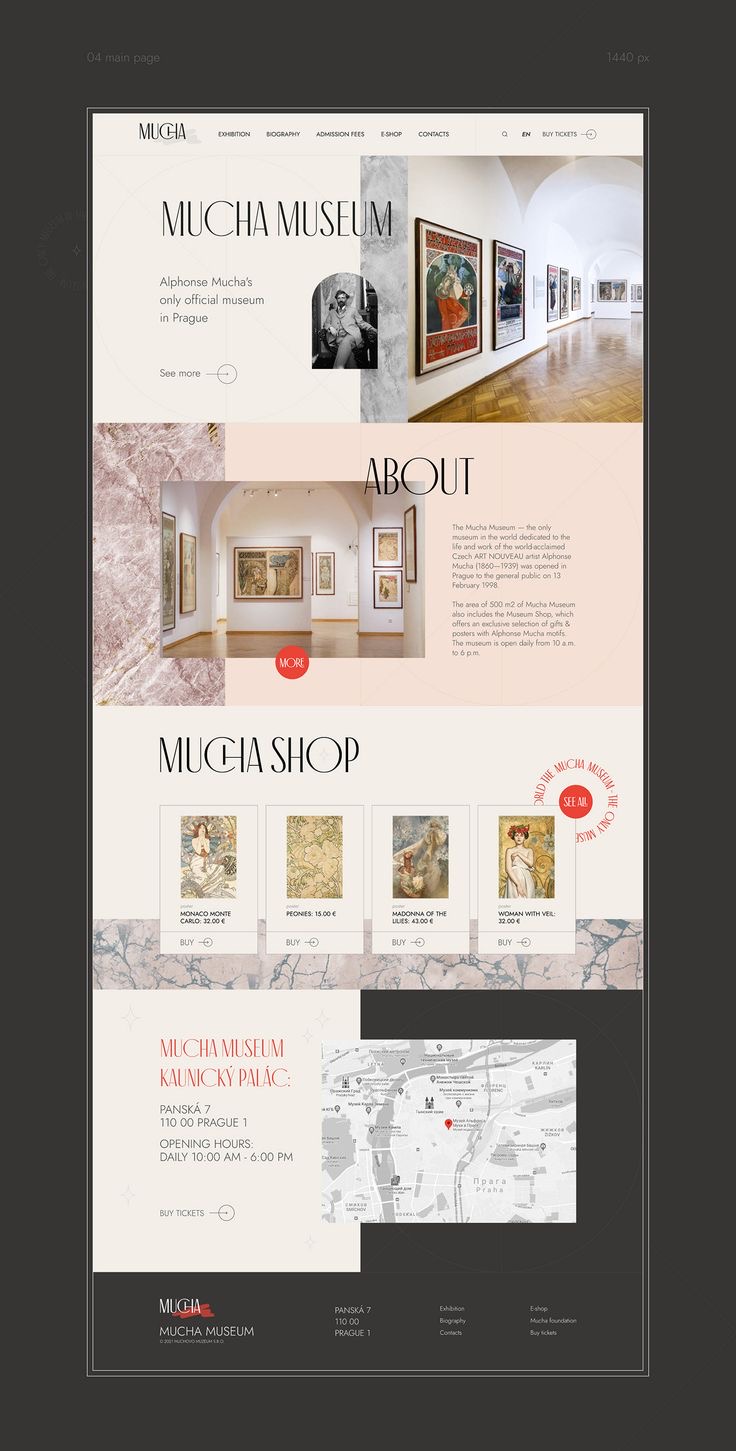
- 3. طراحی ظاهری (UI Design): در این مرحله، میتوانید با استفاده از نرمافزارهای طراحی گرافیکی مانند Adobe Photoshop یا Sketch، طرحهای ظاهری (UI) وبسایت خود را ایجاد کنید. در نظر داشته باشید که طراحیهایتان باید منحصر به فرد، زیبا و قابل دسترسی باشند. در این مرحله، عناصری مانند طرح رنگ، تایپوگرافی، آیکونها و شکلها را در نظر بگیرید.
- 4. تجربه کاربری (UX Design): تجربه کاربری به معنای طراحی رابط کاربری وبسایت است که تجربه مثبت و سهولت استفاده کاربران را فراهم میکند. بررسی و تعیین یک ساختار منطقی برای وبسایت شما، ایجاد ناوبری موثر، طراحی فرمها و صفحات و دسترسی آسان به اطلاعات مورد نیاز کاربران از جمله جوانب مهم تجربه کاربری است.
- 5. توسعه و پیادهسازی: پس از طراحی ظاهری و تجربه کاربری، باید به مرحله توسعه و پیادهسازی بپردازید. در این مرحله، باید طرحهای طراحی شده را به صفحات وبسایت تبدیل کنید. برنامه نویسی و توسعه وبسایت میتواند با استفاده از زبانهای برنامهنویسی مانند HTML، CSS و JavaScript صورت بگیرد. همچنین، در نظر داشته باشید که وبسایت هنری شما باید قابلیت نمایش و انطباق با اندازههای مختلف صفحات (ریسپانسیو) را داشته باشد.
- 6. محتوا و گرافیک: محتوا و گرافیک وبسایت هنری بسیار مهم هستند. بارگذاری آثار هنری با کیفیت بالا، نمایش تصاویر و ویدئوها با استفاده از تکنیکهای بهینهسازی برای سرعت بارگذاری، و ایجاد محتوای جذاب و متنوع از جمله فعالیتهای مهم در این مرحله است. همچنین، ممکن است نیاز به انجام عملیات بهینهسازی برای موتورهای جستجو (SEO) و ایجاد فضایی برای بلاگ نویسی و انتشار مطالب مرتبط با هنر داشته باشید.
- 7. تست و بهینهسازی: پس از ایجاد وبسایت، مرحله تست و بهینهسازی برای اطمینان از عملکرد صحیح و بهینه آن بسیار مهم است. بررسی صفحات وبسایت در مرورگرهای مختلف، اطمینان از سرعت بارگذاری صفحات، اعتبارسنجی کدها و آزمایش عملکرد فرمها و عناصر تعاملی به عنوان بخشی از فرآیند تست و بهینهسازی محسوب میشوند.
- 8. راهاندازی و مدیریت: پس از تست و بهینهسازی، میتوانید وبسایت هنری خود را راهاندازی کنید. در این مرحله، باید مطمئن شوید که سرورها و دامنه وبسایت به درستی پیکربندی شدهاند و سیستم مدیریت محتوا (مانند WordPress) راهاندازی شده است. همچنین، مدیریت و بروزرسانی منظم محتوا و رفع اشکالات فنی در طول زمان از دیگر وظایف مدیریتی است که باید به آن توجه کنید.







قبل
بعدی
نکات طراحی سایت هنری
در طراحی یک وبسایت هنری، موارد زیر را در نظر داشته باشید:
- 1. ظاهر جذاب: وبسایت هنری شما باید ظاهری زیبا و جذاب داشته باشد که بازدیدکنندگان را جذب کند. استفاده از رنگهای مناسب، ترکیبهای طراحی آرمانیک و استفاده از تصاویر با کیفیت بالا میتواند به بهبود ظاهر و جذابیت وبسایت کمک کند.
- 2. نمایش آثار هنری: بخشی مهم از وبسایت هنری شما، نمایش آثار هنری است. ایجاد گالریهای تصاویر با کیفیت بالا، امکان بزرگنمایی و کاهش اندازه تصاویر، دستهبندی و نمایش آثار به صورت دستهبندیهای مختلف میتواند تجربه کاربری بهتری را برای بازدیدکنندگان فراهم کند.
- 3. اطلاعات هنرمند: وبسایت هنری شما باید امکان ارائه اطلاعات کامل درباره هنرمندان مختلف را داشته باشد. این اطلاعات شامل بیوگرافی هنرمند، آثار و اعمال هنری، تکنیکها و استایلهای هنری و هر گونه اطلاعات مربوط به هنرمندان میشود.
- 4. بخش بلاگ: ایجاد بخشی برای بلاگ نویسی و انتشار مقالات و مطالب مرتبط با هنر میتواند به تنوع و پویایی وبسایت شما کمک کند. مطالب مرتبط با هنر، آموزشها، نقد و بررسی آثار هنری و مصاحبه با هنرمندان از جمله موضوعاتی هستند که میتوانید در بخش بلاگ وبسایتتان مطرح کنید.
- 5. صفحات اجتماعی: ایجاد لینکهای به صفحات اجتماعی هنرمندان مرتبط با وبسایت، به بازدیدکنندگان امکان میدهد تا با هنرمندان ارتباط برقرار کنند و آخرین اخبار و آثار هنری آنها را دنبال کنند. همچنین، ایجاد امکانات به اشتراک گذاری محتوا در شبکههای اجتماعی به بازدیدکنندگان اجازه میدهد مطالب و آثار مورد علاقه خود را با دیگران به اشتراک بگذارند.
- 6. طراحی ریسپانسیو: با توجه به استفاده گسترده از دستگاههای مختلف مانند کامپیوترها، تبلتها و گوشیهای هوشمند، وبسایت هنری شما باید طراحی ریسپانسیو (Responsive) باشد. این به معنی آن است که وبسایت به طور خودکار واکنش نشان دهد و به طور بهینه در تمام اندازهها و دستگاهها نمایش داده شود. این اجازه میدهد تا کاربران به راحتی به محتوا و آثار هنری شما دسترسی پیدا کنند بدون در نظر گرفتن اندازه صفحه نمایش دستگاههای مختلف.
- 7. سرعت بارگذاری صفحه: سرعت بارگذاری صفحه وبسایت بسیار مهم است. زمان بارگذاری طولانی میتواند باعث از دست دادن بازدیدکنندگان و کاهش تجربه کاربری شود. برای بهینه سازی سرعت بارگذاری صفحه، میتوانید از فشردهسازی تصاویر، بهینهسازی کدها و استفاده از سیستمهای پخش فایلهای ویدیویی و صوتی با کیفیت کمتر استفاده کنید.
- 8. ساختار منطقی: وبسایت هنری شما باید دارای یک ساختار منطقی و سلسله مراتبی باشد. منوی ناوبری باید به شکلی آراسته و منظم طراحی شده باشد تا کاربران بتوانند به راحتی به بخشهای مختلف وبسایت دسترسی پیدا کنند.
- 9. امکانات تعاملی: اضافه کردن امکانات تعاملی به وبسایت هنری، مانند فرمهای تماس، نظرسنجیها، سیستمهای نظردهی و امکانات به اشتراک گذاری، به کاربران امکان میدهد تا با شما در ارتباط باشند و برای ابراز نظرات و تجربیات خود از طریق وبسایت با شما در ارتباط باشند.
- 10. به روزرسانی منظم: به روزرسانی منظم وبسایت شما برای نگهداری از جذابیت و جدیدترین محتوا بسیار مهم است. مطالب و آثار هنری جدید را به صورت منظم منتشر کنید و اخبار و رویدادهای مرتبط با هنرمندان را به روز کنید.
- 11. بهینهسازی موتورهای جستجو: استفاده از تکنیکهای بهینهسازی موتورهای جستجو (SEO) برای وبسایت هنری شما میتواند به بهبود رتبهبندی در نتایج کمک میکند .


