- طراحی سایت
- طراحی سایت مزون
- طراحی سایت صنعتی
- طراحی سایت دو زبانه
- طراحی سایت گردشگری
- سایت آژانس مسافرتی
- طراحی سایت خبری
- طراحی سایت لوازم یدکی
- طراحی سایت انتشارات
- طراحی سایت صرافی
- طراحی سایت هتل
- طراحی سایت وکیل
- طراحی سایت تالار
- طراحی سایت کافه و رستوران
- طراحی سایت لوازم آرایشی
- طراحی سایت املاک
- طراحی سایت رزومه
- طراحی سایت بیمه
- طراحی سایت هنری
- طراحی سایت پزشکی
- سئو و بهینه سازی
- طراحی UI/UX
- تصویر سازی
- تبلیغات کلیکی
- ساخت تیزر و ویدئو
- طراحی هویت بصری
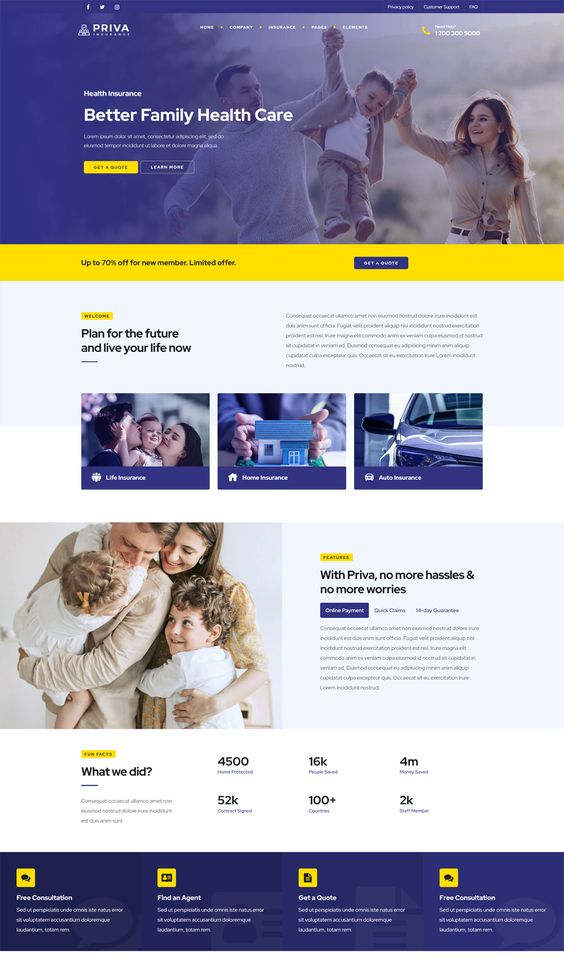
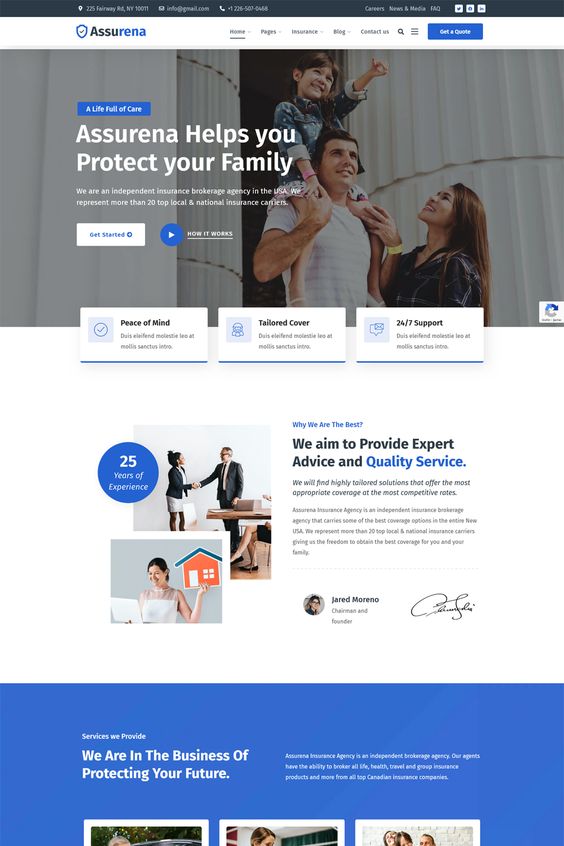
طراحی یک وبسایت بیمه میتواند به شرکت بیمه کمک کند تا خدمات خود را به مشتریان بهتر معرفی کند و فرآیند ارتباط با مشتریان را سادهتر و کارآمدتر کند. در زیر چند مورد اصلی را برای طراحی سایت بیمه بررسی میکنیم همچنین ما در خانه ایده موسارت خدمات طراحی سایت را برای شما عزیزان انجام میدهیم :
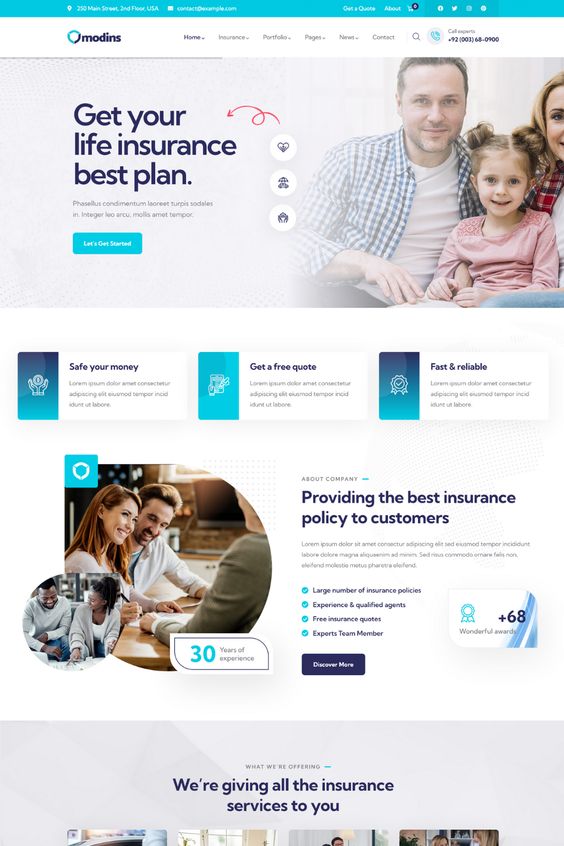
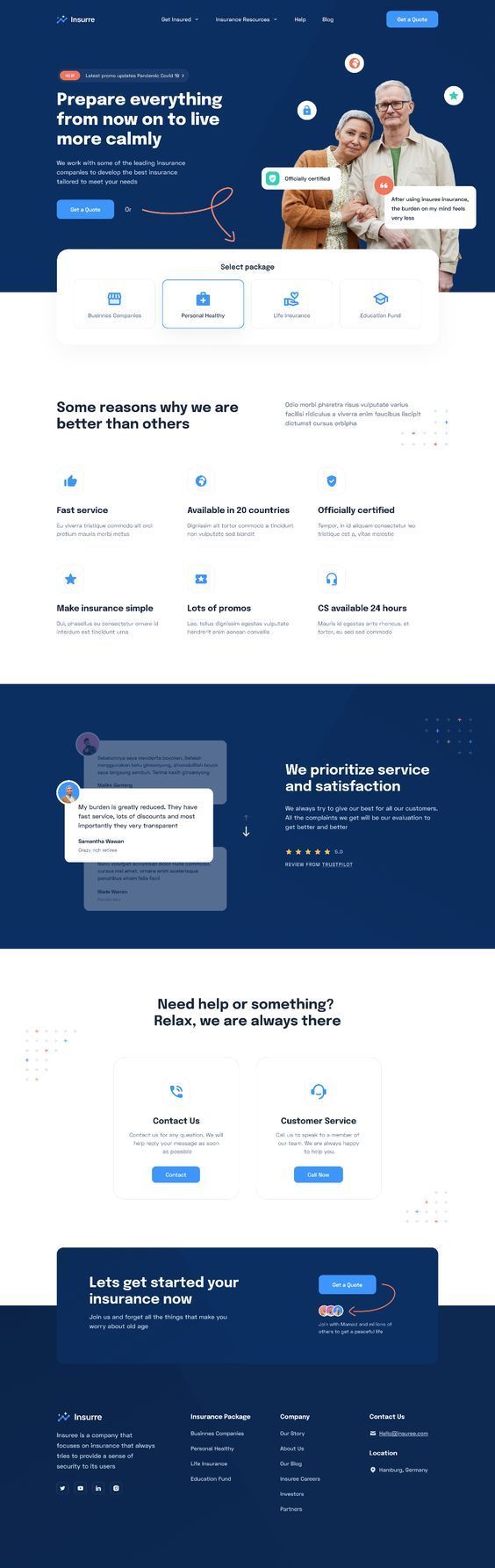
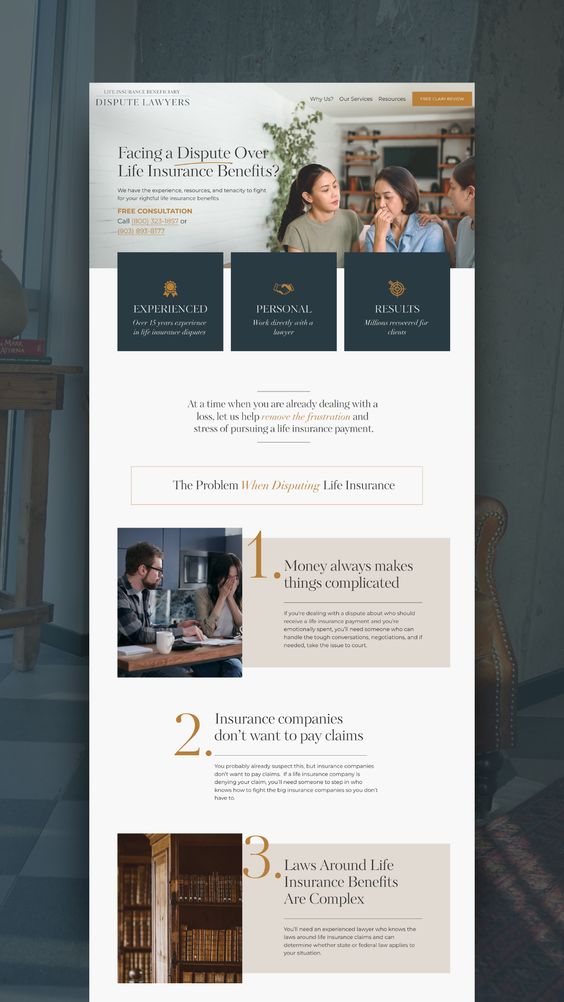
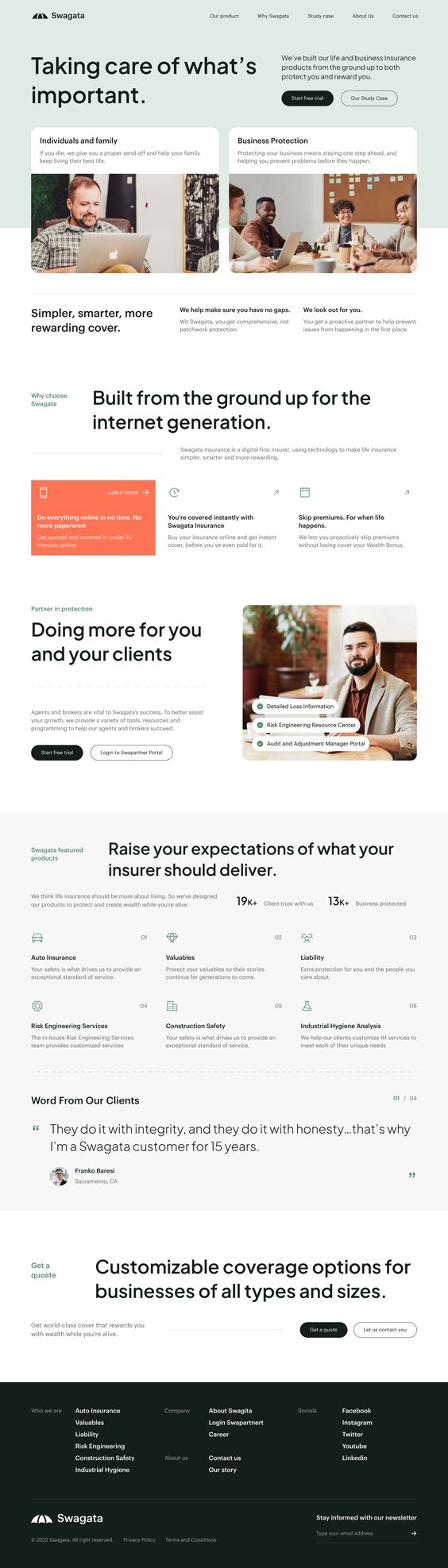
- 1. طراحی رابط کاربری (UI): طراحی یک رابط کاربری مناسب و کاربرپسند برای وبسایت بیمه بسیار مهم است. صفحات باید آراسته، سازماندهی شده و طراحی شده باشد تا کاربران به راحتی به اطلاعات مورد نیاز دسترسی پیدا کنند. استفاده از رنگها، فونتها و تصاویر مناسب با توجه به هویت برند بیمه و نیازهای مشتریان نقش مهمی در طراحی صفحات دارد.
- 2. قابلیت جستجو و فیلترینگ: وبسایت بیمه باید دارای قابلیت جستجو و فیلترینگ باشد تا مشتریان بتوانند به سرعت و به راحتی بین بیمهها، پوششها و قیمتها جستجو کنند و بهترین گزینه را پیدا کنند.
- 3. ارائه اطلاعات بیمهای: وبسایت بیمه باید اطلاعات جامع و واضحی درباره انواع بیمهها، پوششها، شرایط و مقررات، قیمتها و سایر جزئیات مربوط به بیمه را ارائه دهد. این اطلاعات باید قابل فهم و دسترسی آسان باشند تا مشتریان بتوانند تصمیم خرید مناسبی بگیرند.
- 4. فرمهای آنلاین: وبسایت بیمه باید به مشتریان امکان دهد فرمهای آنلاین را برای خرید بیمه، درخواست پوشش، ارسال اطلاعات تماس و سایر فعالیتها پر کنند. این فرمها باید ساده، قابل فهم و قابل تنظیم باشند تا مشتریان به راحتی بتوانند اطلاعات مورد نیاز را وارد کنند.
- 5. صفحه حساب کاربری: برای مشتریانی که قبلاً در وبسایت بیمه ثبتنام کردهاند، ایجاد صفحه حساب کاربری مفید است. این صفحه به مشتریان امکان میدهد اطلاعات حساب خود را مدیریت کنند، وضعیت بیمهها و پوششها را بررسی کنندو اطلاعات مربوط به خرید و پرداخت را مشاهده کنند.
- 6. نمایش نظرات و بررسیها: اضافه کردن بخشی برای نظرات و بررسیها در وبسایت بیمه به مشتریان کمک میکند تا تجربه و نظرات دیگران را مشاهده کنند و بر اساس آن تصمیمگیری کنند.
- 7. ارتباط با مشتریان: در وبسایت بیمه باید ارتباط مستقیم با مشتریان فراهم شود. این شامل ارائه اطلاعات تماس، فرم تماس با ما، چت آنلاین و سوالات متداول است. این امکانات به مشتریان کمک میکنند تا با سرعت و آسانی با تیم پشتیبانی بیمه در ارتباط باشند و سوالات و مشکلات خود را مطرح کنند.
- 8. نگهداری از امنیت: برای یک وبسایت بیمه، حفظ امنیت اطلاعات مشتریان بسیار حائز اهمیت است. باید از پروتکلهای امنیتی مانند رمزنگاری SSL برای حفاظت از اطلاعات شخصی و پرداخت استفاده شود.






Previous slide
Next slide
همچنین، طراحی وبسایت بیمه باید واکنشپذیر (Responsive) باشد، یعنی بر روی انواع دستگاهها مانند رایانهها، تبلتها و تلفنهمراهها به خوبی نمایش داده شود.
لازم به ذکر است که طراحی و توسعه یک وبسایت بیمه به توجه به نیازها و استراتژیهای خاص هر شرکت بیمه وابسته است. بهتر است با یک تیم طراحی و توسعه وبسایت همکاری کنید تا نیازها و مشخصات دقیقتری براساس شرکت بیمه خودتان را در نظر بگیرند.


